Why you should use spring physics in animations
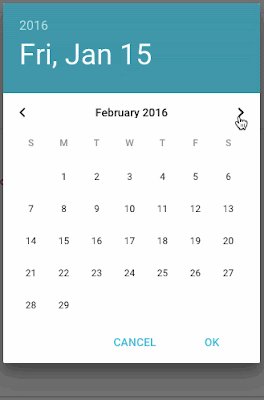
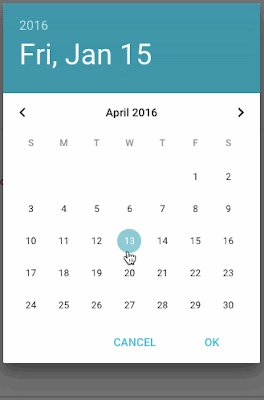
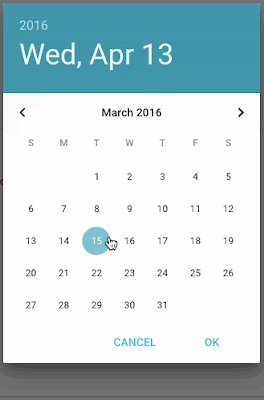
Look at the cubic bezier animations on the left taken from framerjs, compared with the spring animation on the right. The spring animation has a bounce effect - which is not possible with a cubic bezier function. You could acheive this animation with CSS by using key frames, but you would have to hard code the key frame values and duration of the animation.
React Motion implements a terse API for you to use spring animation which can be used on the web and with React Native. You have the option to specify the start value (in this case, 0) and the spring physics values you want to animate to. React Motion runs in a request animation frame. The Motion component will keep calling your function to render your animated component with a style object that has the calculated values for each frame. In the example below I have destructured the x property and rendered it in the component.
In the excellent talk on the state animation in React , Cheng Lou, the creator, highlighted a quote from a former UIKit engineer at Apple.
In the talk, Cheng used an example of animating an opening menu to illustrate this point - “For example, if you have a menu deploy animation that takes 500 milliseconds, and half-way the user clicks on something, and you toggle it back to its initial hidden state, why should this way back also be 500 milliseconds? And also, what should the curve be: ease-in, linear? It is not very clear”.
Compare how fluid the spring motion animation is against the CSS animations by clicking the 'Run animation’ button multiple times in quick succession.
Configuring React Motion
The React Motion spring takes two arguments: stiffness and damping (which defaut to 120 and 17, respectively). Four presets are provided: noWobble, gentle, wobbly, and stiff. By adjusting the stiffness and damping below, you can watch how these factors change the animation.
When to use CSS Animations
As Cheng said in his talk, CSS animations are better for animations that you don’t want to stop or adjust after they are triggered - such as Twitter’s exploding heart animation. This is because CSS animations are more performant. React Motion does incur the cost of having your app re-rendered every animation frame which could be a problem if your application is not performant.
Source: reactjsnews
If you feel useful for you and for everyone, please share it!
Suggest for you:
Modern React with Redux
Advanced React and Redux
Build Apps with React Native
Meteor and React for Realtime Apps
Build Web Apps with React JS and Flux