To animate is to transition the user interface from one display to another. Animation enhances user experience, providing feeback to user actions and making screens that haven’t been introduced before easier to understand.
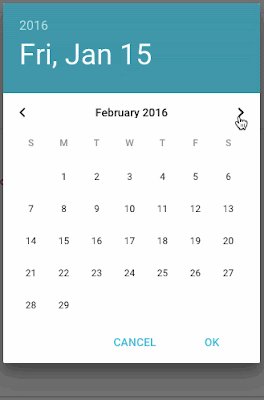
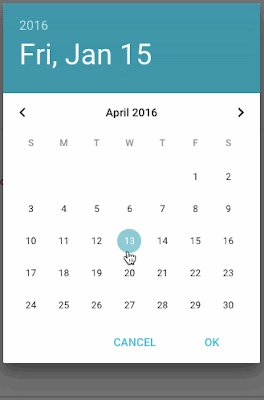
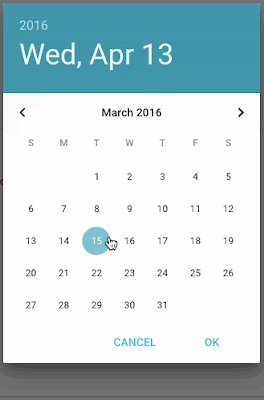
An example can be seen with this React Material UI datepicker. The animations respond to user input and inform the user with transitions that show they are moving back or forward when they change month or select a date.
This post will compare using CSS transitions based on time against using spring phsyics to animate transitions. We will use the example of transitioning a box from left to right (You could imagine this being a month view in a calendar that we slide in and out of view).
Example with no Animation
We will build on this example which doesn’t have any animation. Without animation the transition is jarring and doesn’t show the user where the item is moving from and to. Look at the code in the Babel tab and see that we use transform: translateX rather than setting the left position because left, top, right, bottom are positioned by the CPU and cause a repaint while items using translate are positioned by the GPU and therefore more performant.
Check out this Pen!
Using timed CSS animations
A CSS transition can be added to the properties of an element with the CSS transition property. Per the Mozilla docs for transition, we can pass the duration we want the transition to take and a cubic bezier timing function. In this case I have set the duration to 0.5s and used the default timing function of ease.
Check out this Pen!
Cubic Bezier
A cubic bezier curve is a timing function that starts at position 0 and time 0 and ends at 1,1. It accepts four arguments (x1, y1, x2, y2), which are the two control points to determine the shape of the curve. As you can see above, the ease function accelerates at the start and then decelerates at the middle, causing the animation to ‘ease’ as it finishes. The ease function is just shorthand for cubic-bezier(0.25,0.1,0.25,1). If you want to prove this, re-run this example after changing line 18 to:
transition: '0.5s cubic-bezier(0.25, 0.1, 0.25, 1)'
The cubic bezier site by Lea Verou is a great resource for experimenting with different timing functions. Below I have compared a linear function against the ease function.
Source : by Thomas Clarkson ( continue )
If you feel useful for you and for everyone, please share it!
Suggest for you:



No comments:
Post a Comment